No Subscription Digital Signage
What is one-time cost digital signage?
Solutions for Audience Engagement
Real-time Team Communication
Showcase data, reports and designs from popular integrations like:
- PowerBI, Tableau, Klipfolio Reports and Dashboards.
- Canva, MS Office, Google, Slack, MS Teams, Zoom and Social Media Accounts.

Tap Into Immersive Engagement
Designed for environments like schools, government agencies, and corporate offices, they streamline access to critical information.
These solutions support dynamic content such as directories, event schedules, and self-service tools.

Efficient Wayfinding For Visitors
These solutions enhance navigation and visitor experience while reducing the need for costly updates.

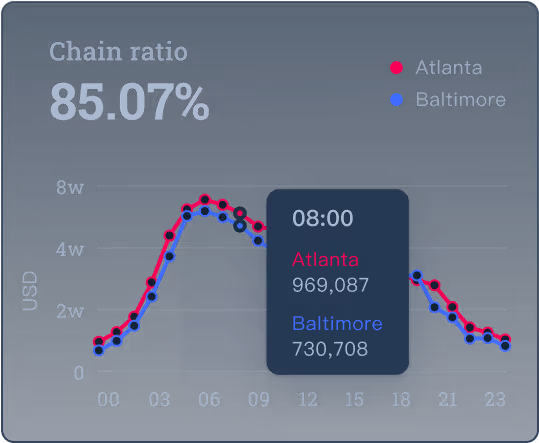
Visibility That Drives Performance
From tracking production output, safety metrics, or inventory levels, you'll be able to keep your teams aligned and informed.
.webp)
Fresh Content With Instant Updates
Either use one of our free customizable templates or we can design a professional branded menu for your screens.
Through integrations such as Square or Toast, we bridge visual appeal with operational efficiency to deliver a scalable menu solution.

Create A Memorable First Impression
Deliver company news, event schedules, or building directory information to keep your visitors informed and engaged.

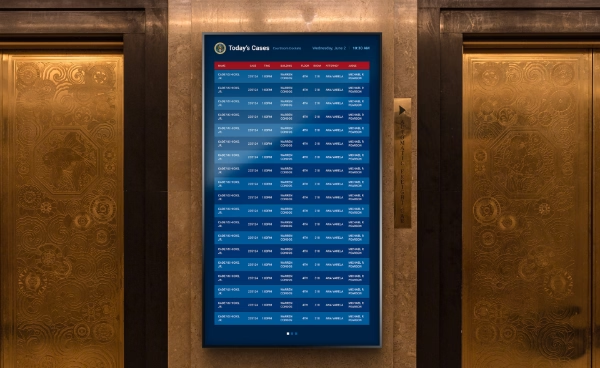
Optimize Courthouse Efficiency
With instant updates & remote management, these solutions eliminate confusion, reduce errors, and enhance transparency for visitors & guests.

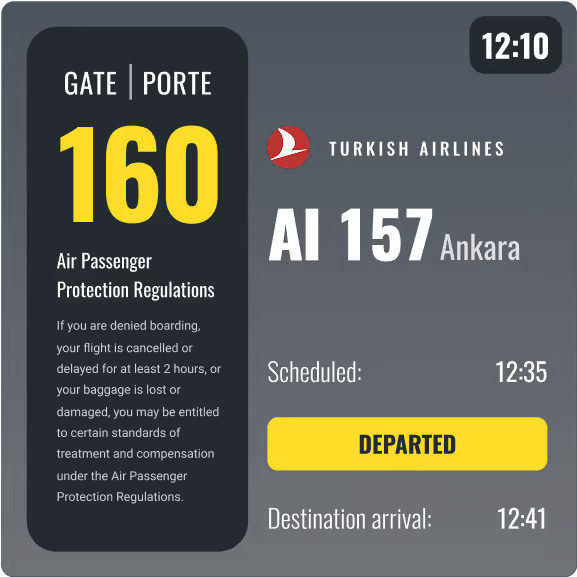
Keeping Travelers Informed

Fast to Deploy, Easy to Manage
Digital Signage
Management Platform
Securely update screens in real time from any location from our easy-to-use, content management system. Manage 1 or 100s of screens from a browser.
your Brand Growth
Quickly scale from one to many screens, whether at the same location or satellite offices. Affordable system makes it versatile across use-cases and applications.
Security Frameworks
Certified by ISO 27001 & SOC 2, we remain committed to data protection and compliance. The Cloud CMS is secured via 2FA, IP access controls, and SAML/SSO.
Data Sources
Known for Dynamic Data Integrations, The platform features pre-built integrations with Canva, Google, Microsoft, Power BI, etc. to keep your content in sync.



Looking for an Estimate?
From a simple menu board to a complex interactive solution, we have delivered award-winning solutions since 2005. Schedule an estimate or contact a solutions consultant (866.310.4923) to discuss your project requirements.

Signage Solution: Built to Engage
The #1 Digital Signage CMS
Create and publish content in minutes — no IT bottlenecks, no complexity. Just results.
- Seamless Drag-n-Drop Content Creation Tools with hundreds of curated themes and templates.
- Achieve Network Oversight with Remote Monitoring & Control
- Set Content Schedules to Tailor Your Messaging for Specific Times & Days
- Ensure Your Displays Always Show Content With Offline Playback
- Free Technical Support via Phone, Email, & Online Knowledgebase
No-Subscription Digital Signage
- One-time, Outright Purchase Option with Perpetual License.
- Avoid recurring fees, saving significantly over time.
- Add more screens or locations without increasing monthly overhead.
- Keep operational costs predictable and stable
- Every Mvix Digital Signage Player comes pre-installed with the Cloud-based Mvix Signage Software.
Dynamic Tools & Data Sources
- Seamlessly integrated design tools like Canva and Adobe Express.
- Connect your Google, Youtube, or social media channels.
- Highlight key KPI data from Tableau or Power BI Reports.
- Use one of our pre-made templates or customize your own.
- Improve engagement with QR Codes & Event Listings.
Keep Your Audience Safe & Informed
- Customize alert notifications based on each player's location
- Initiate manual alerts through a secure interface
- Integrate seamlessly with Common Alerting Protocol (CAP) sources
- Leverage access to IPAWS for goverment-issued notificaitons
Scalable Access & Storage Without Limits
- Grant access to an unrestricted number of users & admins
- Maintain operational control with customizable user roles
- Upload & manage your files without worry about storage restrictions
- Restrict users to certain locations, devices, or CMS modules
Professional Designs at Your Fingertips
- Access a wide range of templates for all industries & use cases
- Easily customize designs with your organizations branding
- Make real-time adjustments to design elements within the CMS
- Reduce design turnaround and maintain messaging consistency
Future-Ready Media Players
Seamlessly Integrated Solution
- Built-In Ethernet & Wireless
- 3x HDMI, 2x Network Ports.
- Small Form Factor (SFF) for easily installation behind display screens
- Equipped for Video-walls & Interactive Touchscreens implementations
- Offline Functionality for Uninterrupted Playback


Success Stories from our Users
How it works
Then, login to our secure Digital Signage CMS via a standard web-browser (e.g. Google Chrome) from any PC or Laptop from anywhere.
Once logged into the CMS, upload images, videos, audio, PDF, MS Office files or design your content and schedule playback across screens.
Amplify Your Brand Strategy









Partners
By partnering with these trusted technology providers, we strive to deliver ongoing value and drive innovation for our clients.
Digital Signage FAQs
Can't find the answers you are looking for? Contact us now to get your questions answered.



Mvix makes content management fast, centralized, and scalable, ideal for both small teams and enterprise environments. With Mvix Digital Signage Software, managing and updating content on screens is designed to be intuitive, flexible, and scalable—even for non-technical users.
User-Friendly Interface
The cloud-based content management system (CMS) features a drag-and-drop interface, making it easy to:
- Upload and organize media (images, videos, documents)
- Create playlists and dynamic layouts
- Preview content before publishing
Advanced Scheduling
You can:
- Schedule content by date, time, day of the week, or recurring events
- Set expiration dates for time-sensitive content
- Trigger content based on location or audience segments
Remote & Multi-Screen Management
- Control one screen or thousands from a single dashboard
- Assign content by device group, location, or department
- Update content in real time without being onsite
Custom Integrations
- Connect to live data sources (weather, news, dashboards, APIs)
- Use pre-built apps and widgets (social media, traffic, menus)
Support & Training
- Step-by-step tutorials and documentation
- Live technical support and onboarding assistance
- Optional managed services for hands-off operation
A typical digital signage implementation takes 2 to 8 weeks, depending on the project scope, content and technical assistance at the installation site. Here's a general breakdown:
- 1–2 weeks: Discovery, content planning, and requirements gathering
- 1–2 weeks: Hardware setup, account configuration, and initial content design
- 2–6 weeks: API integrations, testing, user training, and go-live support
Projects with custom integrations, multiple locations, or large content libraries may take longer, but a phased rollout approach can ensure parts of your network go live sooner.
Mvix integrates with a wide range of platforms to support real-time data, dynamic content, and enterprise workflows. Our Implementation team specializes in custom API Integrations:
Yes, Mvix fully supports multi-location rollouts—whether you're deploying to 5 sites or 500.
We provide centralized device management, remote content scheduling, and scalable user permission structures to ensure consistency across all locations. Our implementation team coordinates hardware delivery, configuration, and training by region, ensuring a smooth and synchronized launch across your entire network.
In most cases, minimal IT involvement is needed.
Mvix provides turnkey implementation—handling device configuration, network setup guidance, and software deployment. Your IT team may be briefly involved during initial setup (e.g., approving firewall exceptions, connecting to secure networks, or enabling APIs), but the Mvix team manages the heavy lifting and provides clear documentation to keep your internal workload light.
You can choose any type or size of screen with Mvix Players. LED or LCD-based screen are generally available for both commercial-grade and consumer-grade uses. While commercial displays usually have a higher upfront cost, the long term benefits outweigh the price. The commercial displays have a higher brightness, portrait/landscape options, longer warranties, and can operate for longer hours.
Of course! Mvix offers free software trial accounts to clients curious about the Mvix CMS Software. Contact a solutions consultant today to learn more about our free trial option.

Encompass Health
Encompass Health wanted an engaging medium to supplement email for employee communications and engagement initiatives.
If you’d like to read the full case study, you can view and download here.
Introduction
Formerly known as the HealthSouth Corporation, Encompass Health is one of the country’s largest providers of post-acute healthcare services. They offer both facility-based and home-based post-acute services in 36 states and Puerto Rico through their network of inpatient rehabilitation hospitals, home health agencies, and hospice agencies. To provide world-class care, Encompass places a huge focus on the FIM score. The Functional Independence Measurement (FIM) is an outcome measurement tool used by physical therapists and other healthcare professionals to measure overall independence during specific functional tasks. Encompass Health Fredericksburg has consistently ranked high for this score.
The Challenge
The HR department at Encompass Health Fredericksburg was desperate to improve the network of internal communications at their facility. Furthermore, the only communications they had with their team were emails, which were checked infrequently and often forgotten, or paper posts in the employee break rooms, which were easy to overlook and limited to static content only.
Deployment & Usage
Working together with the Mvix team, Encompass Health of Fredricksburg implemented a network of 6 digital signs strategically located in the break rooms, nurses’ stations, and the check-in/out locations.
- 6 digital signage players and displays
- Mvix Content Management software
- Content Integrations – event listings, weather, performance metrics, and photo slideshows
- Professional services – education & training, implementation assistance
- 6 digital signage players and displays
- Content Management software – XhibitSignage
- Content Integrations – event listings, weather, performance metrics, and photo slideshows
- Professional services – education & training, implementation assistance
Why It Worked
As a result of the networked digital signage screens, the HR team saw an increased awareness of performance improvement campaigns and greater engagement in company initiatives.

FETCO
FETCO realized they needed a better way of communicating with their employees. Specifically, with their production line employees.
They looked to digital signage to improve employee communications. Digital signage powered through Mvix offers a touchless real-time solution.
If you’d like to read the full case study, you can view and download it here.
Introduction
FETCO specializes in beverage equipment. They manufacture:
- coffee brewers
- hot water dispensers
- iced tea brewers
- coffee grinders
- frozen beverage machines
With customers and clients all around the world, their extensive sales network includes Asia and Pacific Rim, the Middle East, Africa, India, Europe and Latin America and the Caribbean.
FETCO was looking for an opportunity to improve their production and work more efficiently in their factory. They opted to try digital signage.
Opportunity for Digital Signage
Before FETCO implemented digital signage, they had relied on static communication such as a production sheets.
Employees would walk to one centralized location to check what task they needed to perform next. This was FETCO’s primary way of communicating with their production employees. This became a time consuming and costly process to relay information and updates in such a delayed way. Additionally, it required someone to manually check the sheet.
Implement digital signage has meant, that FETCO eliminated many touch points in their factory and head office. Presently, this is very important with the COVID-19 pandemic. Eliminating touch points reduces the risk of infection. Furthermore, it limits human interaction, which helps keep employees safe.
What needed to be done?
Improve internal communication by implementing a digital signage solution. Determine the locations for the digital signage displays as well as the number of displays needed.
Once implemented FETCO needed to manage the content on their digital displays content.
Utilize displays to inform employees while eliminating touch points.
Why It Worked
Our CMS saves them time! They are able to edit their displays from anywhere. As well as display the content on multiple screens at once.
The perfect solution tailored to them. Digital signage delivered increased productivity for FETCO from day one. They are able to spend less time on manual scheduling and more time on the actual product manufacturing

NASA’s SOFIA Program
The Stratospheric Observatory for Infrared Astronomy (SOFIA) program, a project of NASA, has implemented a digital signage network in their Ames Research Center located in Mountain View, California. Powered by the Mvix platform, their digital signage network consists of 5 screens across 3 of their facilities. The digital signage solution allows SOFIA program personnel to communicate easily, displaying flight and maintenance schedules, and day-of and post-flight activities.
Introduction
SOFIA is a Boeing 747SP aircraft modified to carry a 2.7-meter reflecting telescope, allowing astronomers to study the solar system and beyond. It is essentially a Flying Telescope. The airborne observatory is an 80/20 joint project of NASA and the German Aerospace Center (DLR) respectively. SOFIA is operated and maintained by NASA’s Armstrong Flight Research Center and its program, science, and mission operations are managed by NASA’s Ames Research Center and the German SOFIA Institute.
The Challenge
NASA’s SOFIA Program needed a user-friendly way to communicate across different locations. SOFIA goes on 10-hour flights, observing the infrared universe and gathering data for researchers to study. The growing program has created large program personnel across different locations. In order to operate efficiently and easily, NASA needed an effective communication strategy.
Prior to their digital signage implementation, NASA team members relied on their email and other systems to find information regarding the SOFIA program operations. This communication method took personnel away from their core job tasks in order for them to gain vital information on flight schedules, flight activities, and other functions.
Deployment & Usage
NASA’s SOFIA Program implemented a digital signage network of 5 screens across 3 facilities, all powered by the Mvix Digital Signage Platform. The Mvix solution offered a robust platform for NASA personnel to manage the displays and upload content remotely. This helped with efficiency as they did not need to be at each facility physically in order to update the displays. Their screen could be updated with the most up-to-date information from anywhere.
Why It Worked
The digital signage network helped SOFIA program personnel communicate more efficiently across their facilities, relaying important information about flight and maintenance schedules. As a result of the digital signage implementation, SOFIA program personnel noted more effective communication across their facilities. Team members know where they can find information quickly without having to log into their emails or any other systems. The easy-to-read screens quickly became their “go-to information hubs” for their maintenance and operation teams.
In fact, because of the effectiveness of their digital signage network, NASA will be adding another system in the German Aerospace Center (DLR) headquarters in Germany to further their communications regarding the SOFIA program.


















.svg)