Like trying to fit square peg into a round hole, sometimes the image dimensions you have don’t match your zone dimensions.
Currently, Mvix CMS offers two methods to ensure your media properly fits its assigned zones:
- Matching your media exactly to the zone dimensions
- Using Zoom To Fit to adjust the media to fit the entire zone
Below, we’ll go over the steps to toggling “Zoom To Fit” on in a zone.
 Note: Zoom to Fit causes the image to be zoomed in and cropped as needed until it occupies the full size of the zone. Portions of the content may not be shown when choosing tis option due to cropping.
Note: Zoom to Fit causes the image to be zoomed in and cropped as needed until it occupies the full size of the zone. Portions of the content may not be shown when choosing tis option due to cropping.
Video Tutorial
Toggling Zoom-To-Fit For a Zone

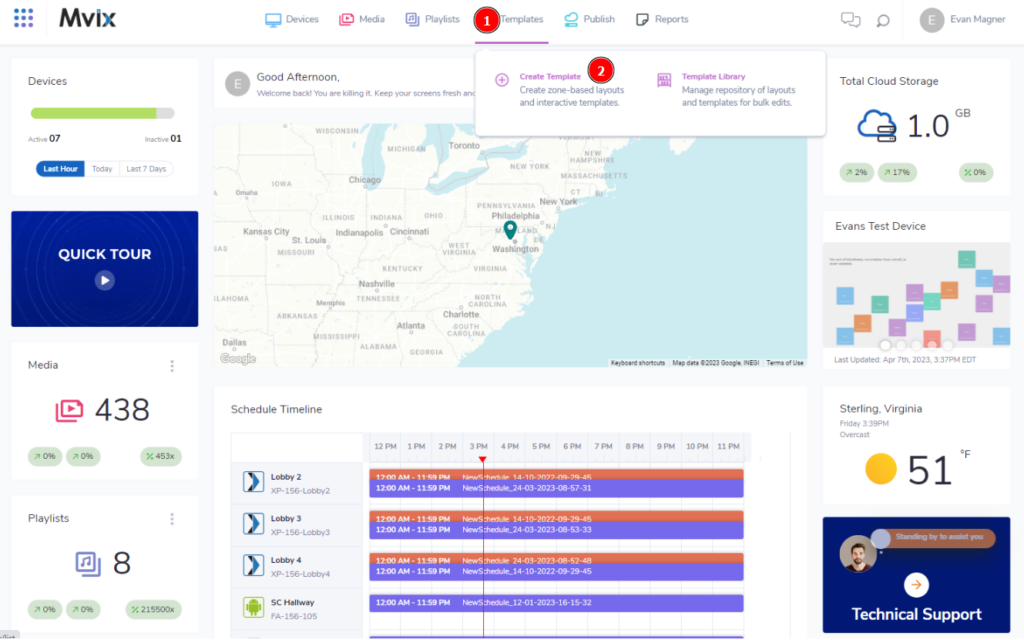
- From the Mvix CMS Dashboard, (1) hover over Templates and (2) click “Create Templates”.

- On the Create Template module, (3) select your media from the categories at the top.
- Then, (4) add or select the media from your library to the zone.
- Lastly, click (5) Zoom To Fit on the right side of the screen. This will adjust the image to fit the zone.
 Note: Zoom to Fit is only compatible with picture based categories such as “Image” or “Video”.
Note: Zoom to Fit is only compatible with picture based categories such as “Image” or “Video”.
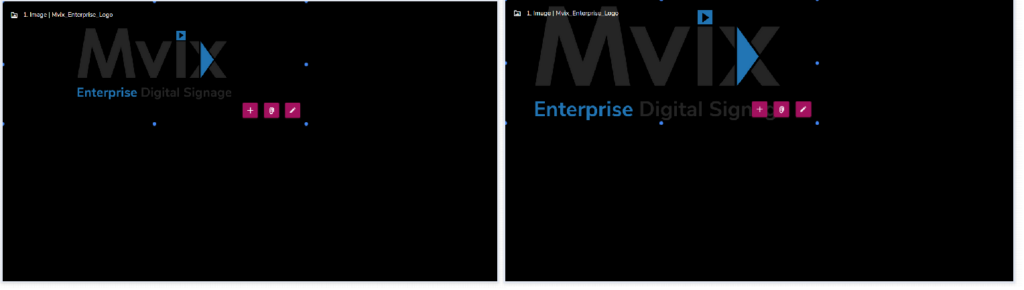
Comparison

The above image is an example of the before (left side) and after (right side) of using zoom to fit on an image.
 Problems, Questions, Corrections: If you have any further questions, problems, or corrections you would like to see made, please open a support ticket.
Problems, Questions, Corrections: If you have any further questions, problems, or corrections you would like to see made, please open a support ticket.
